自己紹介
@fuba として

@fuba として


EPUB®はIDPF(International Digital Publishing Forum)が策定する電子出版物の配信並びに交換に使用されるオープンな標準フォーマットです.EPUBは、完全にフリーなフォーマットであり、利用に際してIDPFやその他の団体、特定の企業・個人に対してライセンス料金が発生することはありません。
わたしたちにとって一番大きいのは、日本語組み版機能が強化されていることです。縦組み、段組み、行末の揃え、禁則、ルビなどがサポートされます




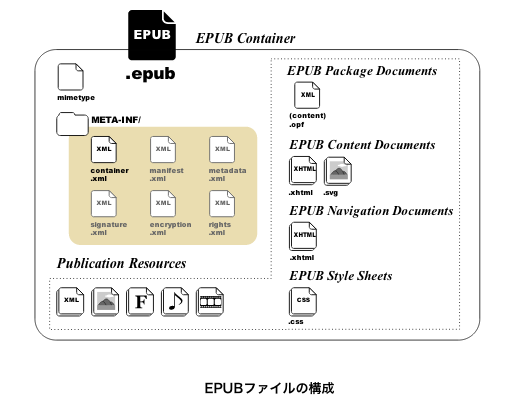
mimetype は無圧縮で、ZIPの最初に置かないといけない
my $zip = Archive::Zip->new();
my $member = $zip->addFileOrDirectory(
'./mimetype',
);
$member->desiredCompressionLevel( COMPRESSION_LEVEL_NONE );
...
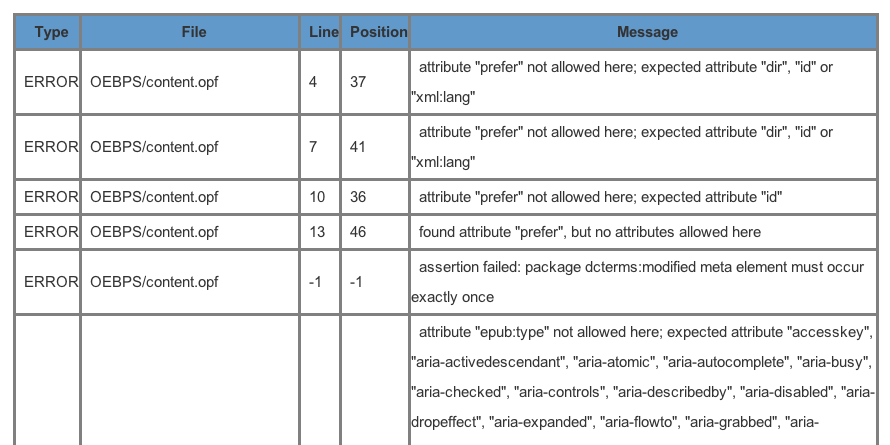
epub validator で error 出ても案外うごく

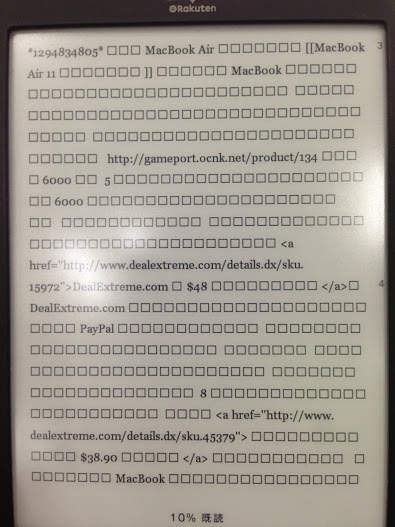
Kobo 用は拡張子を .kepub.epub にしないといけない

unzip c08011249b1c3dc46a7881bba2bfc49e.epub
Archive: c08011249b1c3dc46a7881bba2bfc49e.epub
extracting: mimetype
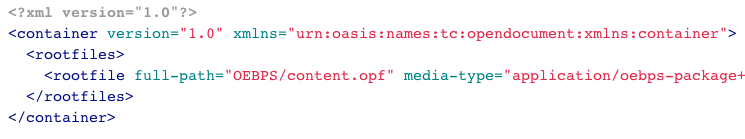
inflating: META-INF/container.xml
inflating: OEBPS/content.opf
inflating: OEBPS/css/stylesheet.css
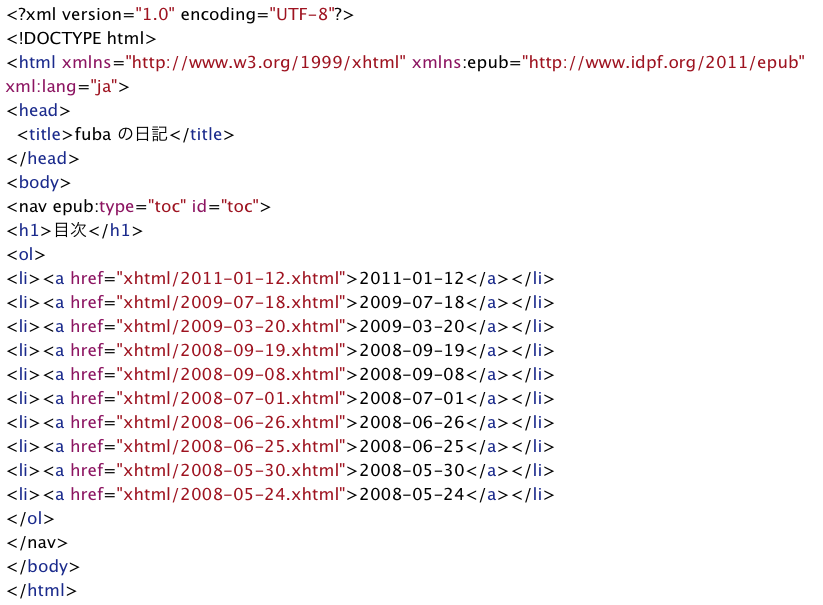
inflating: OEBPS/nav.xhtml
inflating: OEBPS/xhtml/2008-05-24.xhtml
inflating: OEBPS/xhtml/2008-09-19.xhtml
inflating: OEBPS/xhtml/2008-07-01.xhtml
inflating: OEBPS/xhtml/2009-07-18.xhtml
inflating: OEBPS/xhtml/2011-01-12.xhtml
inflating: OEBPS/xhtml/2009-03-20.xhtml
inflating: OEBPS/xhtml/2008-09-08.xhtml
inflating: OEBPS/xhtml/2008-06-25.xhtml
inflating: OEBPS/xhtml/cover.xhtml
inflating: OEBPS/xhtml/2008-06-26.xhtml
inflating: OEBPS/xhtml/2008-05-30.xhtml



(function() {
var requestAnimationFrame = (function() {
return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(callback, element) {
return window.setTimeout(function() {
return callback();
}, 1000);
};
})();
var i=0;
var step = function() {
document.getElementById("container").style.paddingLeft = i+"px";
i = i == 0 ? 20 : 0;
requestAnimationFrame(step);
};
requestAnimationFrame(step);
})();
via http://hitode909.hatenablog.com/entry/2012/08/09/202739
EPUB3 作るの簡単だし、まあまあ便利そうだけど、プラットフォームでの実装状況にけっこう差があるし、 HTML5 のつらみをそのまま電子書籍の世界に持ち込んでいる感じがしますね…